In the first part we saw that we are using a static array to show the country value. This is of no use in real-time scenario. In most of the cases one will be required to show the values from some where else. So how do we do it in salesforce??
In this example we will use the account and contact object to get the data.
Now, there are 2 ways to get the data from the database.
1.) Use a controller, which will return you a list of accounts.
2.) Query directly in the VF page using the Salesforce’s Ajax toolkit.
I will demonstrate both the ways in the same code.
Step 1: Create an apex class with the below code. The name of the class is AutoCompleteDemoController
Step 2: Create a the VF page with the below code. Name the VF page : AutocompleteDemoPage
Apex Class:
public class AutoCompleteDemoController{
public list<account> getAccountList(){
return [select id,name from account limit 25];
}
}
VF page:
<apex:page controller="AutoCompleteDemoController">
<!--Make sure you have the Javascript in the same order that I have listed below.-->
<script src="https://code.jquery.com/jquery-1.8.2.js"></script>
<script src="/soap/ajax/26.0/connection.js" type="text/javascript"></script>
<script src="https://code.jquery.com/ui/1.9.0/jquery-ui.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.9.1/themes/base/jquery-ui.css"/>
<script type="text/javascript">
var j$ = jQuery.noConflict();
var apexAccountList =[];
//use the <!-- <apex:repeat> -->tag to iterate through the list returned from the class and store only the names in the javascript variable.
<apex:repeat value="{!accountList}" var="accList">
//Store the name of the account in the array variable.
apexAccountList.push('{!accList.name}');
</apex:repeat>
//We will establish a connection salesforce database using the sforce.connection.init(sessionID, ServerURL) function.
var sid = '{!$Api.Session_ID}';
var server = "https://" + window.location.host + "/services/Soap/u/26.0";
sforce.connection.init(sid, server);
//We will query the contact object using the sforce.connection.query function. This will return 200 results.
var result = sforce.connection.query("select Name from Contact");
var records = result.getArray("records");
var javascriptContactList =[];
//Iterate thru the list of contact and store them in a javascript simple array variable which will then assign it to the source of the autocomplete.
for(i=0;i<records.length;i++){
javascriptContactList[i]=records[i].Name;
}
//on Document ready
j$(document).ready(function(){
j$("#apexaccountautocomplete").autocomplete({
source : apexAccountList
});
j$("#sfjscontactautocomplete").autocomplete({
source : javascriptContactList
});
});
</script>
<apex:form>
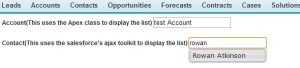
<b>Account(This uses the Apex class to display the list)</b><input type="text" id="apexaccountautocomplete"/><br/><br/>
<b>Contact(This uses the salesforce's ajax toolkit to display the list)</b><input type="text" id="sfjscontactautocomplete"/>
</apex:form>
</apex:page>
P.S:This code may not work correctly in Google Chrome Browser initially.
Workaround: When you load the VF page for the 1st time in Chrome, you will see a shield (gray in color) in the address bar, click on it and select ‘Load unsafe javascript’. Another option is to load the script in the static resource and refer the scripts from there in the VF page.


Reblogged this on Sutoprise Avenue, A SutoCom Source.
Not working.
Please specify as to what is not working? Can you Open the console and see if there’s any error message? In chrome you can press F12 to open the console.
superb its working..thanks for posting
Thanks, The above code is working perfectly.
But I’ve a requirement of same functionality i.e, auto suggestion in standard salesforce page for filling address fields,
could you help in doing this.?
Yes you can add the auto complete functionality on the standard page but for the you would need to have the Side bar panel enabled. If you have the side bar panel enabled you can make some tweaks to the above code and create a HTML side bar component which will provide the autocomplete functionality for the fields on a standard page layout.
Hi,
this is very interesting for me also, can you give more specific example what this tweaks would be and about HTML side bar component.
Thanks for your post it’s great.